WordPress Ladezeit ohne Zusatz-Plugin verbessern: Leverage Browser Caching
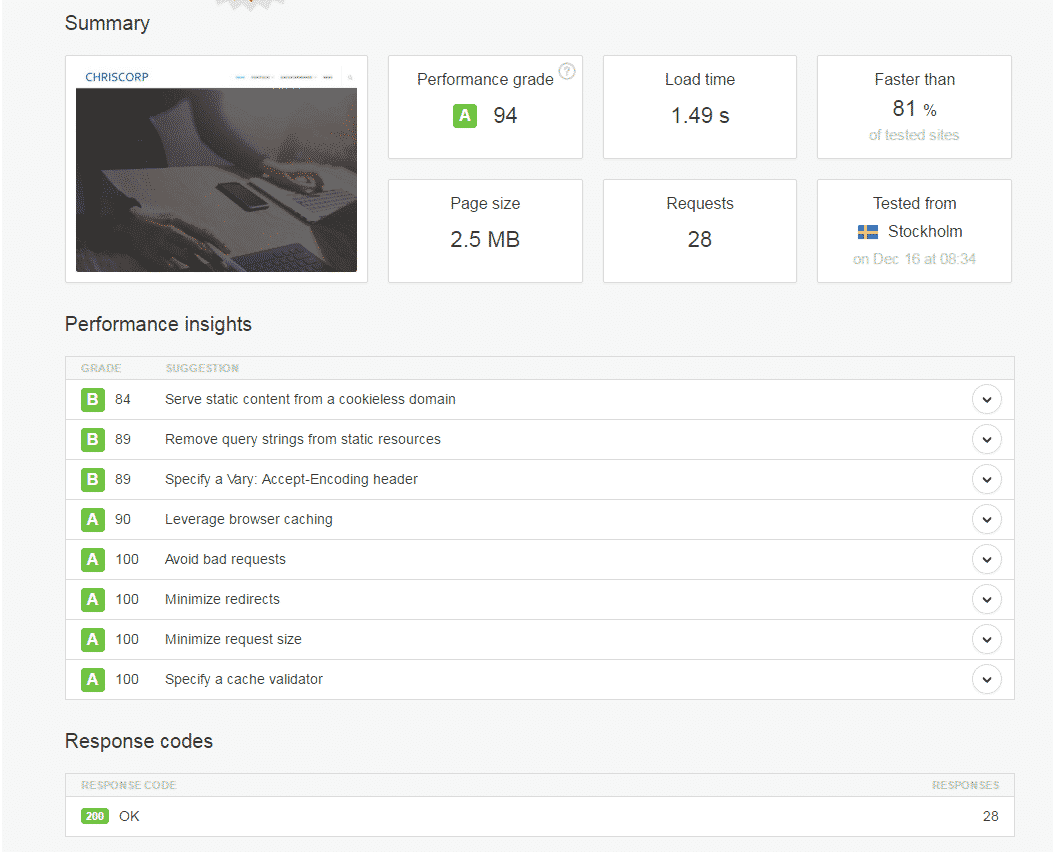
Wenn man sein WordPress Blog / Seite in Tools wie PageSpeed, Pingdom oder ähnlichem prüft, dann meckern diese in ihren Berichten oft über lange Ladezeiten der Seite, das man unter anderem mit „Browser Caching“ optimieren kann. Nach ein bisschen Googeln stößt man auch auf Caching-Plugins wie „W3 Total Cache“. Ich wollte ohne zusätzliches Plugin die Performance der Seite verbessern.
Leverage Browser Caching ohne WordPress-Plugin
Diese Integration geht auch noch verdammt schnell, denn man muss nur einige Zeilen aus dieser Anleitung mit Copy&Paste in die .htaccess-Datei von WordPress reinkopieren – das Ganze dauert wirklich nicht länger als 20 Sekunden, wie ein Blogger Kollege verspricht. Und an dem Ist es auch.
Dazu werden einfach folgende Zeilen in die vorhandene .htaccess Datei im Hauptverzeichnis von WordPress hinzugefügt:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
## EXPIRES CACHING ##
Diese Zeilen fügt man in der .htaccess Datei unterhalb des kleinen WordPress-Blocks ein, der meistens so aussieht (diesen Code NICHT einfügen! Er sollte schon in der htaccess sein!):
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Weiterhin können diese Zeilen auch in der .htaccess Datei eingebaut werden:
<filesMatch “\\.(js|js.gz)$”>
Header set Cache-Control “max-age=604800, private”
</filesMatch>
Wenn Ihr jetzt vergleicht zum Beispiel bei “Pingdom.de” VOR und NACH der Integration kommen schnell ein paar Performancepunkte dazu.
Wir hoffen wir konnten Dir mit unserem Beitrag zum Thema “WordPress Ladezeit ohne Zusatz-Plugin verbessern: Leverage Browser Caching” weiterhelfen.
Das #chriscorp Team